TheCodingMonkeys entwickelte bis vor kurzem ausschließlich Anwendungen für den Mac. Wie kommt eine kleine »Softwaremanufaktur«, wie wir uns selbst nennen, plötzlich dazu, mit »Carcassonne« einen bekannten Brettspieltitel für iPhone, iPod und iPad umzusetzen? Im Wesentlichen aus zwei Gründen: Glücklicher Zufall und Leidenschaft.
Das ist passiert
Wir podcasten leidenschaftlich gern, auch über Videospiele. Unter den Hörern: Ein Mitarbeiter des Spieleverlags »Hans im Glück«, der Ende 2008 als Dank für die Arbeit am Podcast ein Exemplar des Spiels »Dominion« schickte. Wir knüpften Kontakt und im Gespräch über die gemeinsame Leidenschaft Brettspiel ergab sich schnell die Frage: »Warum gibt es Carcassonne, das Spiel des Jahres 2001, eigentlich noch nicht für das iPhone?«
»Habt ihr Lust?« hieß es damals gerade heraus. Und nach noch frischen ersten Erfahrungen mit Anwendungs-Entwicklung für das iPhone war unsere Antwort: »Ja klar!«
2009 haben wir uns dann getroffen, Details besprochen und sind im April in das Projekt »Carcassonne fürs iPhone« gestartet.
Worum geht's überhaupt?
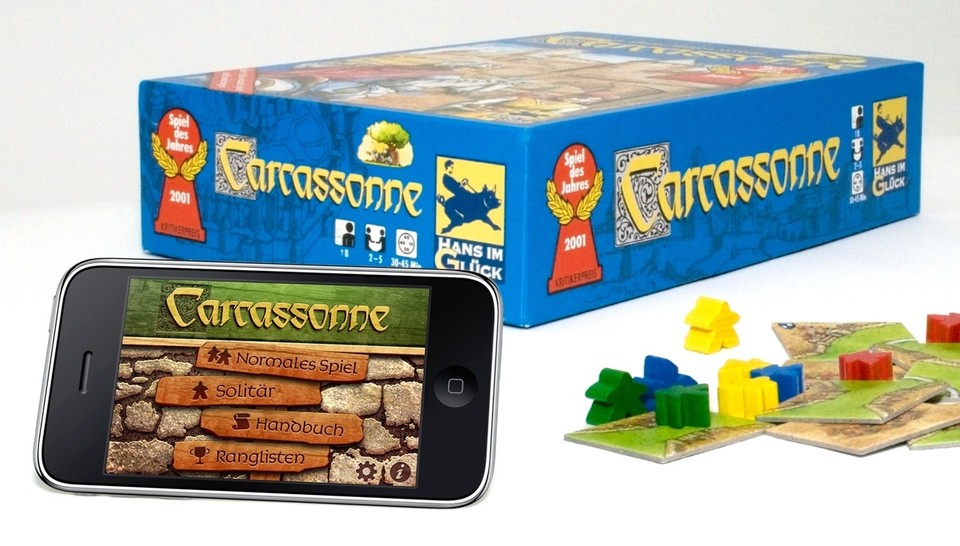
Für Brettspiel-Muffel sei kurz erklärt, um was für ein Spiel es sich überhaupt handelt. Carcassonne ist ein Legespiel, in dessen Verlauf Landschaften gebaut und mit Figuren besetzt werden. Nach und nach entstehen dabei Straßen, Städte, Kloster und Wiesen. Sie alle geben je nach Größe Punkte, die es im Spielverlauf anzuhäufen gilt. Neben »Siedler von Catan« gehört Carcassonne zu den bekanntesten Brettspielen im deutschsprachigen Raum.
Prototyping
Eines war von Anfang an klar: Wir wollten uns Zeit nehmen, es richtig zu machen. Das waren wir dem eigenen Ehrgeiz und der Erwartungshaltung an ein so bekanntes Spiel schuldig. Mit einem passionierten Brettspieler an Bord war außerdem das große Ziel gesteckt, die Essenz des Originals einzufangen. Wir wollten nicht einfach versuchen, mit übertriebenen Animationen und 3D-Effekten zu punkten. Dann lieber eine gut spielbare Umsetzung schaffen, die die Atmosphäre eines Spieleabends einfängt, als ein Effekt-Feuerwerk inklusive dreidimensionaler Burgen und animierten Pferdchen.
Als Neulinge in Sachen Spieleentwicklung gingen wir dabei so vor, wie wir es üblicherweise bei Anwendungen tun: Zunächst einen Prototypen entwickeln, an dem man dann erproben kann, ob die erdachten Menüstrukturen, Benutzerführungen und UI-Elemente funktionieren und ob sie sich »richtig« anfühlen.
Inspiriert von einem Vortrag auf Apples Enwicklerkonferenz bastelten wir zuerst einen schnellen Prototypen. Dazu malten wir uns – nach getaner Design-Arbeit am Whiteboard – die Menüstrukturen mit Bleistift auf, scannten sie ein und hinterlegten die so entstandenen Skizzen mit vorgeschwindelter Funktionalität. So hatten wir relativ schnell ein lauffähiges Mockup des Spiels auf dem iPhone, das einen Durchlauf vom Startbildschirm bis zu einer Mehrspielerpartie simulierte. Der Pfad durch die Menüs verlief immer gleich, es gab keine Auswahl. Der Spielverlauf war auch immer derselbe. Dieser eingeschränkte Prototyp hat uns erlaubt, schon früh in der Entwicklung eine vernünftige Menüstruktur für das Spiel finden. Wir konnten auch bereits Animationen im Spielgeschehen betrachten und entscheiden, wo sie funktionieren und an welcher Stelle sie nur unnötig vom Wesentlichen ablenken.
An dieser Stelle fiel dann auch endgültig die Entscheidung, bei der Umsetzung des Spiels auf Apples UI-Kit zu setzen, das traditionell eher für User Interfaces von Anwendungen benutzt wird. Im Prototypen zeigte sich aber schnell, dass es für unsere Idee von Carcassonne auf einem Touchscreen-Gerät die richtige Wahl war. Die Spielelemente ließen sich einfach animieren und fühlten sich dabei in der Bedienung für iPhone-Nutzer vertraut an. Das Spielfeld genau so bedienen zu können wie die mitgelieferte Google-Maps-App -- mit Zweifingergesten für den Zoom und korrektem Scrollverhalten -- bestätigte uns, die richtige Plattform-Entscheidung getroffen zu haben. Im Zweifel gilt für uns immer die Maxime: Software muss sich homogen in die Plattform einfügen, auch wenn dies auf Kosten der Portierbarkeit geht.

Artwork
Zu Beginn der Entwicklung bestand unser Team nur aus den beiden Firmengründern, die leider beide nicht mit einem Übermaß an grafischer Gestaltungsfähigkeit oder Musikalität gesegnet sind. Es mussten also ein Grafiker und ein Musiker her, um einen ansprechenden Titel abliefern zu können.
Bei der Musik fand sich im Freundeskreis Hilfe und die nötigen Loops waren schnell im Kasten. Und das trotz der eher vagen Vorgaben: »So mittelalterlich, mit Wald- oder Wiesenstimmung. Ein Minnesänger, der an der Bachbiegung auf seinem Saiteninstrument klampft.«
Für die Grafiken war »The Iconfactory« aus North Carolina unsere erste Wahl – ein bekannter Name, nicht nur im Macintosh-Umfeld. Wir hatten dabei gleich von Anfang an das Glück, an einen Künstler zu geraten, mit dem wir trotz der räumlichen Trennung hervorragend zusammenarbeiten konnten. Dass die Chemie zwischen Art Direction und Artist per E-Mail über mehrere Zeitzonen auf Anhieb klappt, ist bei weitem keine Selbstverständlichkeit. Die Herausforderung ist, eine gemeinsame Sprache zu finden, über die sich visuelle Ideen kommunizieren lassen – und sei es anhand von »ergoogelten« Beispielbildern.
Schnell wurden also erste, von der Vorlage inspirierte Entwürfe, hin und her geschickt und es kristallisierte sich immer mehr ein von Holz- und Stoff-Texturen getragener Stil heraus: Buttons sehen aus wie gestickt, Lautstärkeregler wie angenähte Knöpfe, Interface-Element wie Fahnen und Wimpel und die Optionsmenüs liegen auf wallenden Vorhängen.
» Den vollständigen Artikel lesen Sie in einem Special auf makinggames.de
Jedes Wochenende präsentieren wir Ihnen ausgewählte Making-Of-Artikel, Reportagen sowie Interviews aus unserem Schwestermagazin Making Games und lassen Sie hinter die Kulissen der Spielebranche blicken.
Und wer könnte besser über die großen und kleinen Geheimnisse der Spieleentwicklung schreiben als die Entwickler selbst? Genau das machen sie jede Ausgabe im Making Games Magazin und jeden Tag auf makinggames.de.
Dieser Artikel erschien in Ausgabe 02/2011 des Making Games Magazins.










Nur angemeldete Benutzer können kommentieren und bewerten.
Dein Kommentar wurde nicht gespeichert. Dies kann folgende Ursachen haben:
1. Der Kommentar ist länger als 4000 Zeichen.
2. Du hast versucht, einen Kommentar innerhalb der 10-Sekunden-Schreibsperre zu senden.
3. Dein Kommentar wurde als Spam identifiziert. Bitte beachte unsere Richtlinien zum Erstellen von Kommentaren.
4. Du verfügst nicht über die nötigen Schreibrechte bzw. wurdest gebannt.
Bei Fragen oder Problemen nutze bitte das Kontakt-Formular.
Nur angemeldete Benutzer können kommentieren und bewerten.
Nur angemeldete Plus-Mitglieder können Plus-Inhalte kommentieren und bewerten.