
Google Stadia ist in seiner Entwicklung noch nicht abgeschlossen, einige nützliche Features fehlen bislang sogar ganz. So sind Spieler, die Stadia über ihr Android-Gerät nutzen, etwa auf einen zusätzlichen, externen Controller angewiesen.
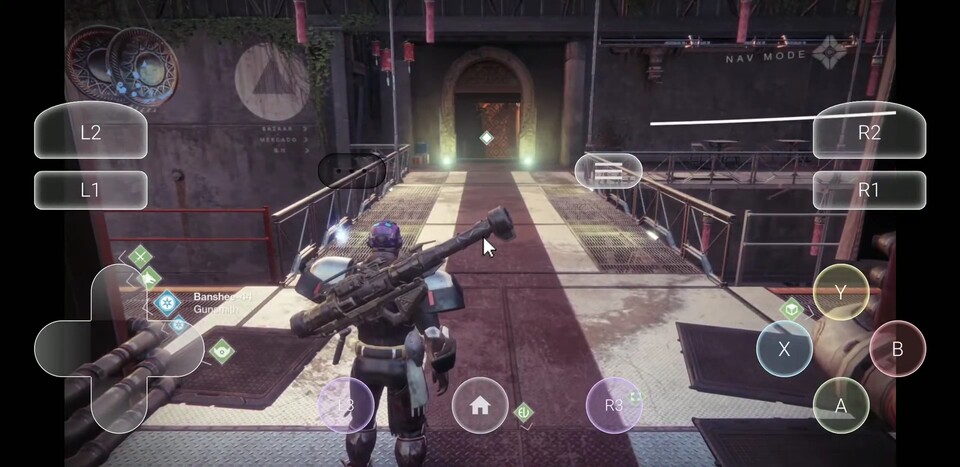
Ein Fan-Projekt stößt nun in diese Lücke und bringt einen virtuellen Touch-Controller (On-Screen-Controller) als Erweiterung für Chrome - »TouchStadia« genannt.
Während Stadia zum Release nur auf den Google-Handys Pixel 2, 3 und 4 zum Spielen genutzt werden konnte, hat Google die Liste kürzlich um viele Galaxy-Modelle ab dem S8, das Razer Phone 1 und 2 sowie das Asus ROG Phone 1 und 2 erweitert, wie in einem offiziellen Blog-Beitrag bekannt gegeben wurde.
Was wird für TouchStadia vorausgesetzt?
Zunächst muss gesagt werden, dass das von »Drake Luce« entwickelte TouchStadia ausschließlich über Google Chrome funktioniert, für die mobile Stadia-App kann es nicht verwendet werden.
Zudem ist das virtuelle Eingabegerät derzeit nur für Android-Geräte und Desktop-Computer ausgelegt - wobei letztere wohl nur wenig von der App profitieren dürften.
Sind alle Voraussetzungen erfüllt, kann TouchStadia als Erweiterung für Chrome ausgeführt werden. Dabei legt sich die Bedienoberfläche über das gewählte Spiel (Overlay). Das Interface des virtuellen Touch-Controllers kann dabei sogar an die eigenen Bedürfnisse angepasst werden, wie weiter unten im Text erläutert wird.
Im folgenden Video stellt der Entwickler TouchStadia in der aktuellen Version 0.0.25 vor:
Link zum YouTube-Inhalt
Wie wird TouchStadia installiert?
Entwickler Drake Luce bietet TouchStadia in Code-Form auf seiner Homepage an. Da Google Chrome als App Erweiterungen nicht automatisch zulässt, muss TouchStadia manuell implementiert werden. Das funktioniert folgendermaßen:
- Homepage von TouchStadia öffnen
- Den Code aus dem Kästchen kopieren
- Google Stadia via Chrome öffnen und als Desktop-Website anzeigen lassen
- In die Adresszeile »javascript:« eingeben, den Code einfügen (kein Leerzeichen nach dem Doppelpunkt) und bestätigen
Auf der Homepage von TouchStadia kann der On-Screen-Controller zudem konfiguriert werden. So können etwa Größe der Buttons und Sticks, der Abstand zu den Seiten und die Transparenz frei gewählt werden.






Nur angemeldete Benutzer können kommentieren und bewerten.
Dein Kommentar wurde nicht gespeichert. Dies kann folgende Ursachen haben:
1. Der Kommentar ist länger als 4000 Zeichen.
2. Du hast versucht, einen Kommentar innerhalb der 10-Sekunden-Schreibsperre zu senden.
3. Dein Kommentar wurde als Spam identifiziert. Bitte beachte unsere Richtlinien zum Erstellen von Kommentaren.
4. Du verfügst nicht über die nötigen Schreibrechte bzw. wurdest gebannt.
Bei Fragen oder Problemen nutze bitte das Kontakt-Formular.
Nur angemeldete Benutzer können kommentieren und bewerten.
Nur angemeldete Plus-Mitglieder können Plus-Inhalte kommentieren und bewerten.